Photoshop
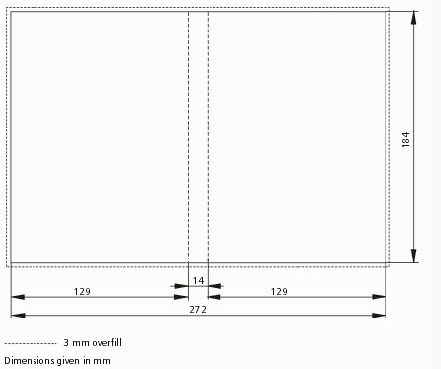
Firstly create a new file within Photoshop to the correct dimensions to suit a DVD cover...
Now we have the base template for our cover.
Basic Tools
Move tool: Use this to move selected areas to different locations.
Marquee tool: Use this to select a rectangle, elliptical or single row/column. The single row/column option is great for using within a website. The browser will use the single row and duplicate it over and over to fill the webpage thus using far less bandwidth when rendering the page.
Lasso tool: Use this to create a closed shape, after the last click it will automatically close itself.
Quick selection tool; This is a very handy tool for selecting large areas of an image that differ in colour. For example if you wanted to select a person without the background, it detects the change in colour and makes it really easy to do.
Crop tool: use this to crop your images, create a rectangle around the area that you would like to keep and select it, all surrounding areas will be deleted.
Eyedropper tool: Use this to select an existing colour from the canvas.
Layers
Layers are very important to organise and overlap images appropriately to create a good finished image.
Each layer can be selected so that only the image/s within are worked on. The layers are organised from top to bottom, top being shown on top of the others and so forth as you go down the list.
This is a very good tool when creating images that incorporate several images that overlap one another.
Also a good idea is to cut the back information from an existing DVD to copy onto your own.
Masking
Each layer can have a mask property added to it. Paint can be added to a mask to make it more or less transparent thus showing the layer underneath to varying degrees. Adding black to a part of a layers mask will make it transparent. Adding white will make it reappear. Adding grey to a mask will make it partially transparent.
...I have decided to base my promotional video loosely around the Karate Kid and Robocop. This I will post in week twelve.
Next week...more Photoshop (and a promo-vid teaser).